MuK Grid Snippets
En begränsning med de vanliga byggblocken i Odoo kan vara att man inte kan lägga flera strukturblock bredvid varandra. Då kan Grid Snippets från MuK komma till användning.
Grid Snippets är en samling av ”Blocks” som ger fler möjligheter att anpassa layouten på dina webbsidor med hjälp av Bootstrap Grid. Om man väljer att innehållet i ett Gridobjekt ska vara ”Blocks” kan man till och med dra in strukturblock och funktioner.
För mer information och ladda ner: https://apps.odoo.com/apps/modules/12.0/muk_website_snippet_grid/
Hur fungerar det?
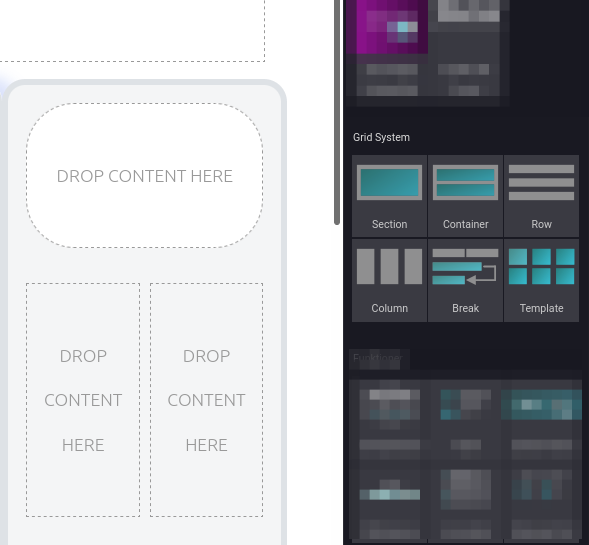
Antingen lägger man in en Grid System Template eller:
Lägg in Section
Lägg in Container i Section
Lägg till Row (rad) i Section
Nu kan man lägga till Column (kolumn)
Om man vill kan man lägga till fler kolumner och/eller rader.
Det går även att lägga in rader och kolumner inuti en kolumn eller rad.

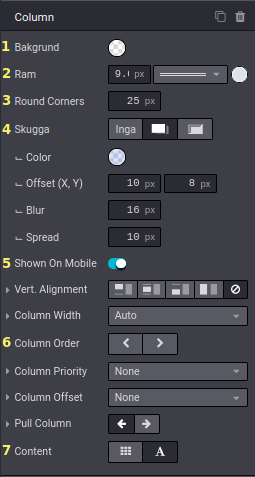
Några användbara Inställningar:
Background: ställ in bakgrundsfärg
Ram: välj tjocklek, stil och färg
Round corners: ställ in önskad radie
Skugga: Här kan du välja vilken typ av skugga och ställa in färg, offset, blur och spread
Show On Mobile: av/på
Column Order: Ändra ordningen.
Content: Är Content(text) som default men om man ändrar till Blocks, kan man dra in andra typer av blocks så som Struktur eller Funktioner.